Kategorie: Alle Blogbeiträge
-

GitLab unter Docker
Wer mit Codes zu tun hat, kommt früher oder später mit Git in Berührung, meist GitHub. Doch wäre es nicht cool ein eigenes Git zu besitzen? GitLab macht es möglich. Ich zeige dir hier die…
-

WordPress: Das richtige CMS für dich?
WordPress ist vermutlich das beliebteste CMS weltweit. Doch ist es auch, wie ich finde recht komplex.
-

Notion Alternative Anytype (Self-host)
Ich habe bereits von Docmost als Notion Alternative geschrieben und Docmost ist auch eine tolle Alternative. Docmost ist im Vergleich zu Notion schlank und übersichtlich. Doch wer mehr Funktionen benötigt, wird wohl immer wieder zu…
-

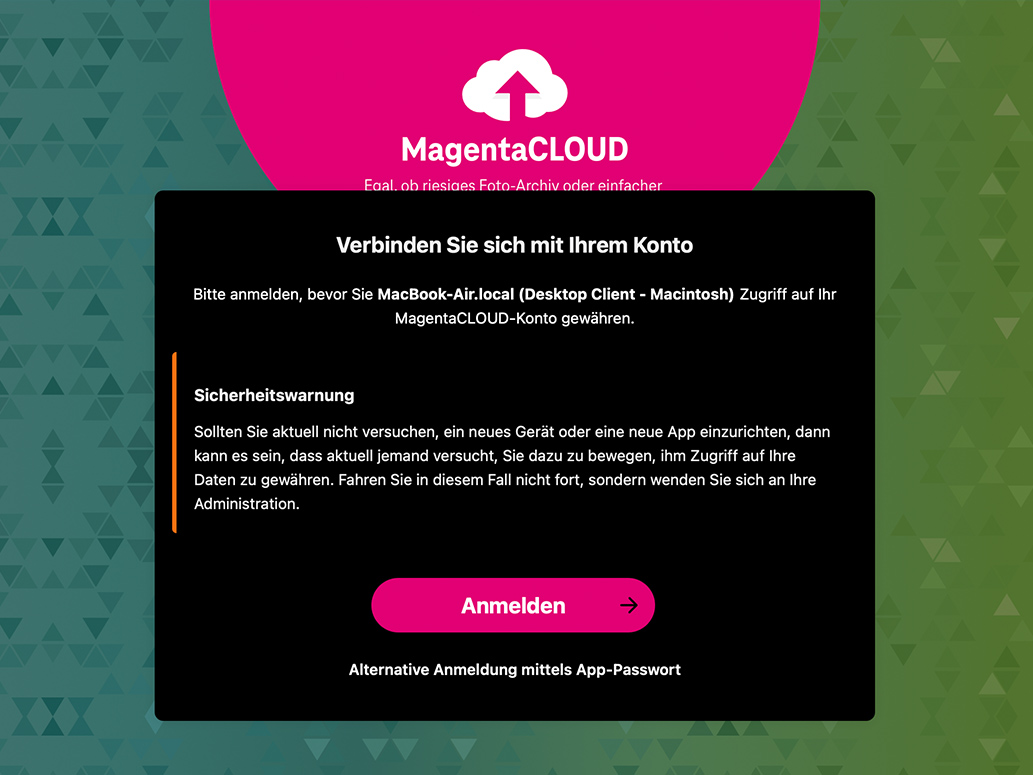
Telekom Kunden haben eine Nextcloud
Als Telekom Magenta Kunde besitzt du eine 25Gb Nextcloud im Rechenzentrum. Wie du diese nutzt, erfährst du hier.
-

QuickTipp: Am Mac vorlesen lassen
Vermutlich durch Podcasts und YouTube bin ich verwöhnt worden. Möchte ich was wissen, höre ich es mir an. Am iPhone habe ich dafür die Vorlese Funktion für mich entdeckt und genau diese Funktion gibt es…
-

Macbook’s zum Schnapper
Die neuen Macbook’s sind recht teuer. Doch es gibt einen Trick günstiger an Mac’s und weitere Apple Produkte zu kommen.
-

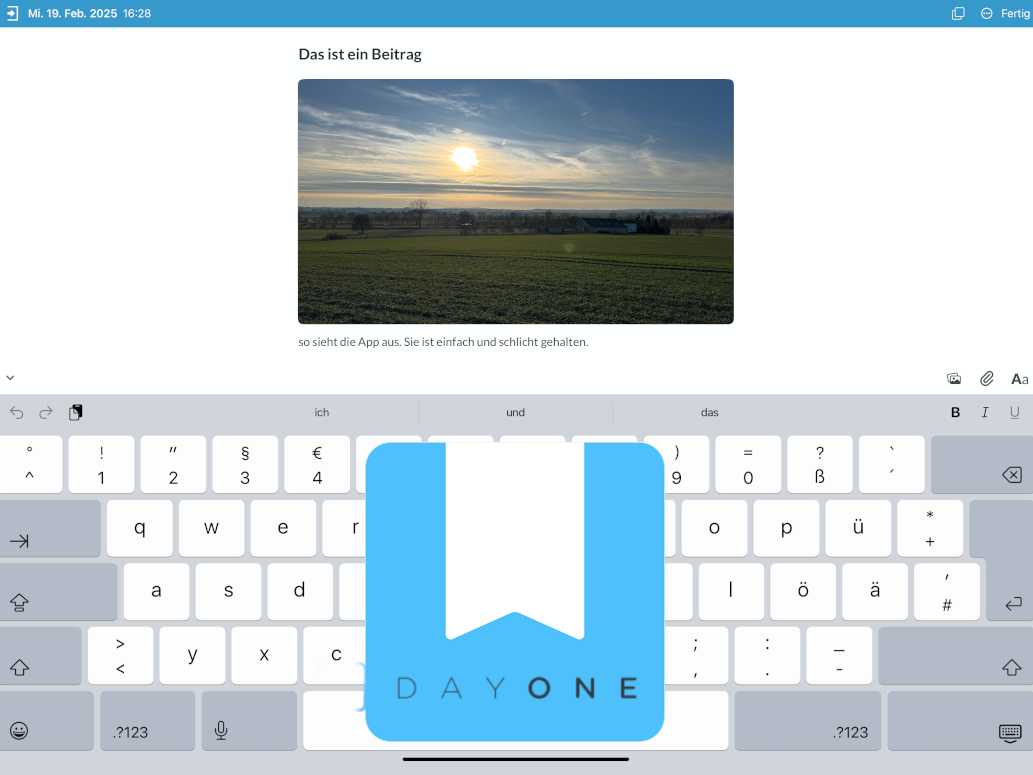
Das Tagebuch DayOne (App Vorstellung)
Als Kind hatte ich noch mein Tagebuch mit Stift und Papier geführt, heute sind dafür Apps zuständig. Eine gute App ist DayOne.
-

Produktvorstellung: Anker Soundcore Space One
Heute möchte ich euch ein Produkt vorstellen. Die Anker Soundcore Space One. Hierbei handelt es sich um Over-Ear-Kopfhörer. Wie zufrieden ich mit denen bin, erfährst du hier.
-

LinkAce ist in Version 2.0 verfügbar
LinkAce ist ein selbst gehostetes Lesezeichenarchiv welches Kostenlos und Open Source ist. Ich habe es bereits schon einige Zeit im Einsatz und finde es sehr übersichtlich und schick. Seit kurzem ist Version 2 zu haben.

